How to use HTML tags to improve search engine rankings

[ad_1]
Harnessing the power of Search Engine Optimization (SEO) has become essential in today’s digital world, where visibility is vital to online success. In the field of search engine optimization (SEO), HTML tags are often overlooked but a very useful tool.
Through the strategic use of HTML tags, you can improve your website’s search engine ranking and drive more organic traffic. From title tags and meta descriptions to header tags and alt text, each HTML tag serves a specific purpose in conveying vital information to search engines.
Explore the world of HTML tags and how using them wisely can improve your website’s visibility and boost your online presence.
HTML tags act as the basis for SEO by providing search engines with important information about the contents of a web page. They help Internet search engines Understand the importance of the different elements on the page.
1. Structuring the content
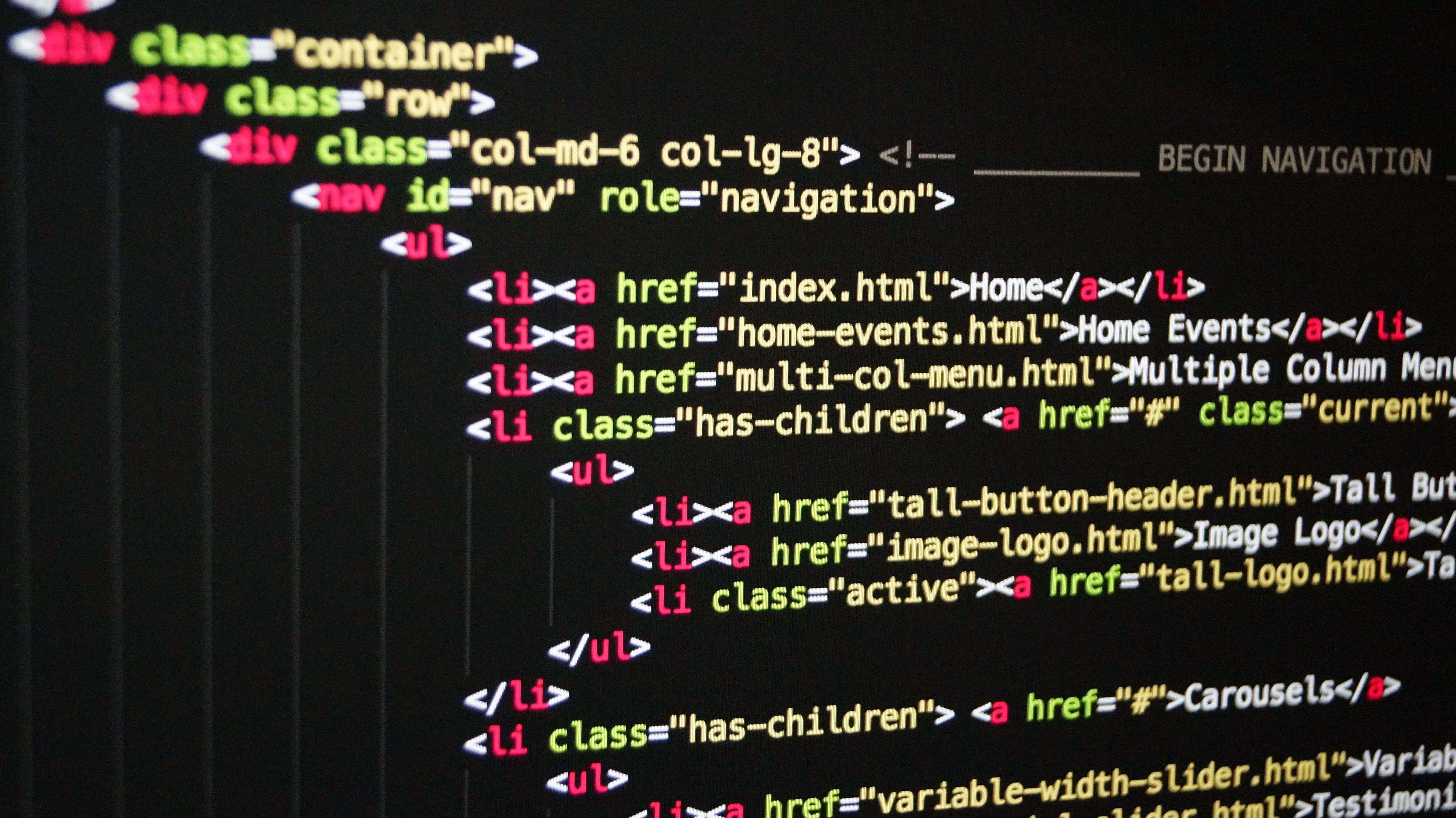
Headings, paragraphs, and lists are examples of HTML tags that give a web page’s content a logical structure. Search engines prefer well-structured content because it is easier to understand and analyze.
2. Keyword optimization
HTML tags allow webmasters to highlight important keywords and phrases within content. When using HTML tags like <قوي> or <م>you emphasize relevant text, making it more visible to search engines.
3. Improve metadata
HTML tags like <العنوان> And <ميتا> Giving search engines more details about the web page. The title tag, which most browsers display in the window title bar, provides a rough snippet of the page’s content.
Meta tags, such as the meta description tag, briefly summarize the content of a page. Adding relevant keywords to these tags can increase the CTR of your web page from search engine results.
Title tags are one of the most important HTML tags for SEO. They help determine the title of a web page and appear as the main clickable heading in search engine results. Optimizing your title tags can greatly improve your website’s visibility and CTR.
1. Incorporate relevant keywords
Use relevant keywords in your title tags to improve their visibility for relevant search queries. You should perform keyword research to determine which keywords are the most relevant and most visited for your content. Then place these keywords near the beginning of the title tag for better impact.
2. Keep it brief
Title tags should ideally be 50-60 characters long, to ensure they appear fully in search engine results. As such, create a short, catchy title that accurately summarizes the content of the web page and entices your readers to click on it.
3. Unique titles for each page
Every web page must have a unique title tag that accurately describes its content. As such, you should avoid using generic or duplicate titles, as they can confuse search engines and harm your website’s ranking.
Meta tags are essential for SEO because they provide additional details about a web page. Although they have no direct impact on search engine rankings, adding meta tags to your page affects how search engines display and interpret your website in SERPs. Here are some meta tags to focus on for SEO.
1. Meta description tag
The content of the webpage is briefly summarized in the meta description tag. It is visible below the title tag in search engine results and affects CTR. For this reason, you should always write compelling and concise meta descriptions that include relevant keywords.
2. Meta tag for robots
This tag instructs search engine crawlers on how to interact with the website. It tells search engines whether they should index a page, follow links on it, or skip it altogether. Proper use of the meta robots tag can help search engines understand and index your content correctly.
<h1>SEO Techniques</h1><h2>On-Page Optimization</h2>
<p>Text discussing the importance of on-page optimization</p>
<h3>Keyword Research</h3>
<p>Text elaborating on the process of keyword research</p>
<h3>Content Creation</h3>
<p>Text explaining the significance of creating high-quality content</p>
<h2>Off-Page Optimization</h2>
<p>Text discussing the role of off-page optimization in SEO</p>
header tags, eg
,
And
Giving content on web page structure and hierarchy. You can use up to six levels of header tags to improve readability, user experience, and contribute to SEO. To use header tags effectively, you should keep the following in mind.
Giving content on web page structure and hierarchy. You can use up to six levels of header tags to improve readability, user experience, and contribute to SEO. To use header tags effectively, you should keep the following in mind.
1. Use the appropriate hierarchy
When using header tags, maintain a logical hierarchy. use <ح1> For the main title of the page, which represents the main topic. Uses <ح2> tags for subheadings, and <ح3> Tags for more subcategories. This hierarchy helps search engines understand the organization of content.
2. Incorporate keywords
Use relevant keywords in your head tags to indicate their importance to search engines. In addition, keep your keywords natural and meaningful, and avoid stuffing them. The goal is to enhance readability and provide a clear overview of the content.
3. Maintain consistency
When it comes to header tags, consistency is essential. You can easily create a consistent structure for your website by using the same hierarchy of header tags all the time. This makes the content of your web page easier for search engines to analyze and understand.
The importance of alt text for SEO
You can use alt text to describe images on a Web page. addition substitute adjective for each To describe its content to anyone who cannot view the image. Although alt text is primarily intended for accessibility purposes, it also has great SEO value.
1. Access to photos
Alt text is of particular interest when it comes to accessibility. It allows search engine crawlers and visually impaired users to understand the context of the image through this text description.
2. SEO benefits
Alt text contributes to SEO by providing additional information to search engines. If you optimize your alt text properly, search engines will be able to index and rank your images, which can lead to more organic traffic from your image search results.
3. User experience
When technical difficulties or slow internet connections prevent images from loading, browsers usually display alt text in its place. You can improve your visitors’ overall browsing experience by using descriptive alt text to explain the context of missing images.
4. Keyword optimization
Add relevant keywords in the alt text, but make sure they are natural and describe the image. Instead of adding random keywords to an image, focus on capturing the context accurately. Ultimately, keyword-rich alt text can increase your image’s visibility in search results.
To maximize the impact of HTML tags on your website’s SEO, follow these best practices:
1. Make use of semantic tags
Uses Semantic HTML tags To give meaning and context to your content. Tags like <المادة>, <القسم>And<التنقل> Help search engines understand the purpose and structure of different content blocks and improve the overall SEO of your website.
2. Avoid excessive use of Flash and JavaScript
It can be difficult for search engine crawlers to understand the content you include in Flash or JavaScript. It is best to use these technologies as little as possible or provide alternative HTML-based content that can be quickly crawled and indexed.
3. Improved mobile phone compatibility
With the increasing number of mobile users, optimizing your website for mobile devices is crucial. This is why you must ensure that your websites are mobile friendly.
You’ll need to make sure your CSS is responsive so that your design adapts to different devices. You should also use appropriate font and image sizes Preview your global design on a range of displays.
Advanced techniques for website optimization
In addition to using HTML tags to improve your search engine rankings, you can use many other strategies to improve your website even further. Some of these advanced technologies include:
1. Scheme markup
Incorporating schema markup – a structured data vocabulary – into your HTML code provides search engines with richer information about your website’s content. This improves your website’s visibility in search engine results, making it easier for users to discover it.
2. Accelerated Mobile Pages (AMP)
With the increasing dominance of mobile devices, optimizing your website for mobile users is crucial. to implement AMP, an open source frameworkIt enables your website to perform better and load faster on mobile devices, which enhances user experience and improves your search engine rankings.
3. Technical SEO
Technical SEO focuses on optimizing the technical components of your website to enhance its visibility in search engine results. This includes optimizing site structure, optimizing site speed, fixing broken links, and implementing redirects.
4. Build backlinks
Backlinks, or links from trusted websites, play an important role in search engine algorithms. In this regard, building high-quality backlinks from reputable websites in your industry boosts your website’s authority and visibility in search results.
Optimize your web page content
Content is, after all, the most important aspect of SEO. Make it a habit to create valuable, engaging, high-quality content and tailor it to your target audience. Furthermore, you should incorporate multimedia elements and relevant keywords for maximum impact.
Ultimately, by adopting these advanced SEO techniques, you can elevate your website optimization efforts, achieve higher search engine rankings, and attract a larger organic audience.
[ad_2]
Source link